Generate
XSLT Report (Advanced HTML report) in Selenium
XSLT Report
XSLT stands for XML Style-sheet
language for transformation, It provide very rich formatting report using
TestNG framework
To generate XSLT report in Selenium be
ready with below precondition.
Precondition-
1- Ant should be installed-
1- Ant should be installed-
2- We should have some test case
should be executed by TestNG (i.e. -output directory should be available
in home directory)
Install ANT-
What is
Ant
1-Apache Ant is a Java based build
tool from Apache.
2-Apache Ant’s build files are written
in XML .
3-Open Source tool
This post will cover you how to
Install Apache ANT to automate the build and deployment process in simple and
easy steps.
Let
us Generate XSLT Report in Selenium
Step 1- Navigate to below mention url
Step 2- Navigate to Current release of
ant and download the zip file
Step 3-
Extract zip file
Step 4- Once we extract the zip file
then we need to set environment variable
Right click on My computer and select
the properties and click on Advanced system setting
Add the user variable – Here give the name ANT_HOME
and in value section specify the path till home directory of ant
Add system variable- In this we need to edit existing
system path click on edit , go till last and give the location till bin and save
Note-
Please do not edit other path- it may crash your system.
Step 5- Now verify that Ant is
installed properly- Open CMD and type run and hit enter.
Note- if it is install properly then in output console we
will get build.xml not found-build failed
Step 1- Download XSLT from
my Google driver account.
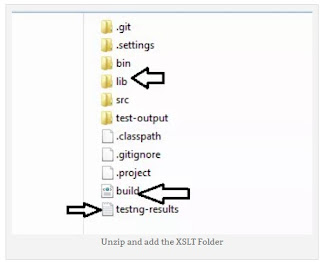
Step 2- Unzip XSLT Folder and copy all the files and paste into project home directory.
Refer below screen-shot
Step 2- Unzip XSLT Folder and copy all the files and paste into project home directory.
Refer below screen-shot
Step 3-
Now execute build.xml file using Ant – for running build.xml file
Open command prompt and go till
project home directory and type run and hit enter.
Step 4- Once build is successful then write ant
generateReport and hit enter.
Step 5- After build is successful navigate to
project directory and you will get testng-xslt folder
Inside testng-xslt you will get index.html (this is the
main report) open in Firefox or in Chrome browser which support JavaScript











No comments:
Post a Comment